[GitHub] GitHub를 사용한 webpage 호스팅 (Feat.resume)
github를 사용해서, 간단하게 무료로 webpage를 호스팅할 수 있습니다.
먼저 github에 접속합니다.
GitHub · Build and ship software on a single, collaborative platform
Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.
github.com
회원가입을 했다는 가정하에 진행합니다.
새로운 repository를 생성합니다.
- "Create repository" 를 클릭합니다.
※ 기존에 다른 repository가 있으신 경우 "New"를 클릭합니다.

아래의 빨간색 동그라미로 표시된 부분 입력 및 체크 후, 우측하단의 "create repository"를 선택합니다.
- repository name :
- Description :
- Public 선택 - reository를 공개한다는 의미
- Add a README file 체크 : README 파일 생성

정상적으로 생성이 되면, 아래와 같이 위에 설정한 repository 이름(resume) 으로 생성된 것을 확인할 수 있습니다.

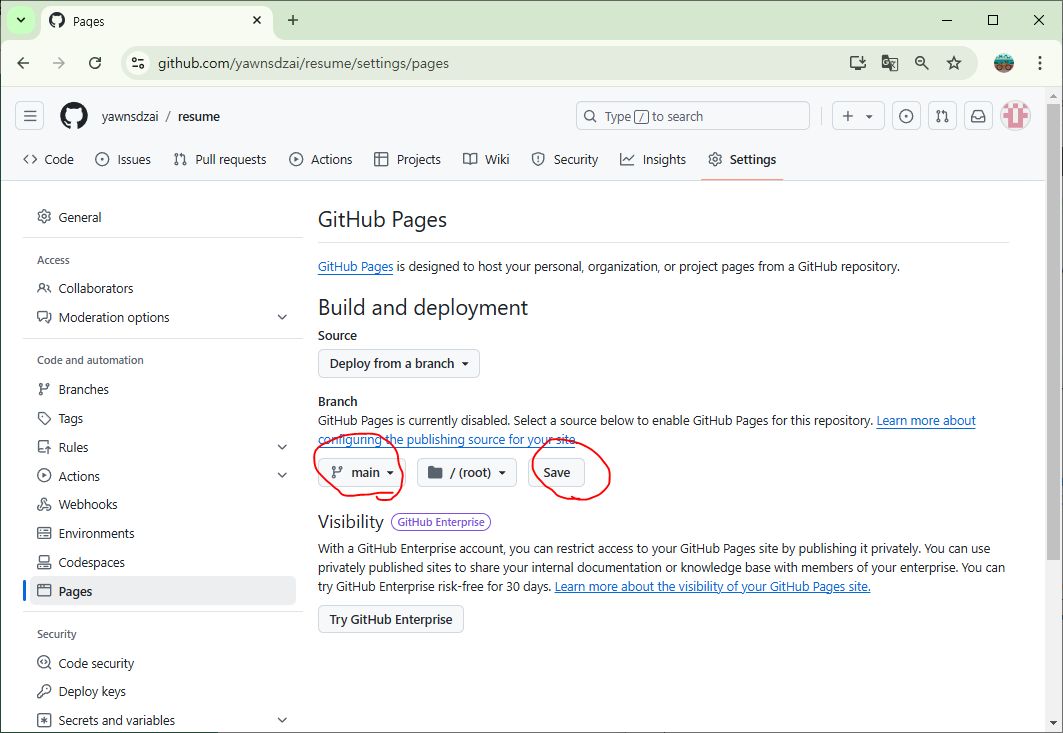
우측상단의 "Settings"를 선택한 후, 좌측의 "Pages"메뉴를 선택합니다.

Branch를 "main"으로 선택 한 후, "Save"버튼 클릭

화면을 새로고침하면, 아래의 화면과 같이 "GitHub Pages" 주소가 생성됩니다.
※ 사이트 주소를 생성하는데 곧장 생성안되고, 1 분정도 시간이 소요되는 것 같습니다.

주소를 클릭하면 현재는 웹사이트 파일이 없어서 아래와 같이 repository 기본화면이 표시됩니다.

아래의 주소에 접속하여, Bootstrap - 기본 이력서 템플릿 코드를 받아줍니다.
https://startbootstrap.com/theme/resume
Start Bootstrap
startbootstrap.com
우측의 "Free Download"를 선택하여 받아줍니다.

다운받은 "startbootstrap-resume-gh-pages.zip" 파일의 압축을 풀어줍니다.
- 압축을 풀어주면, assets, css, js, index.html 파일이 있습니다.
- assets : 웹페이지에 사용되는 이미지 파일이 있습니다.
- css : 웹페이지의 화면 디자인에 사용되는 css파일이 있습니다.
- js : 웹피이지에 동적인 기능을 구현하는 javascript 파일이 있습니다.
- index.html : 화면을 구성하고, 웹페이지의 시작이 되는 index.html 파일입니다.

github 사이트로 와서, 좌측 상단의 "code"를 선택후, "+" 기호를 선택 후, "Upload files"를 선택합니다.

다운받은 이력서 파일을 전체 선택 후, 빨간색 화살표 부분으로 드래그 해줍니다.

업로드 된 파일을 확인 후, 적당한 'Commit changes' 제목, 내용 을 써준 후, 하단의 "commit changes"버튼을 클릭합니다.

업로드가 정상적으로 되면, 아래와 같이 파일이 정상적으로 업로드 된 것을 확인할 수 있습니다.

"Settings" 의 "Pages"를 다시 선택하여, Page주소를 확인 후, 접속해 줍니다.
https://yawnsdzai.github.io/resume/

아래와 같이 정상적으로 기본화면이 표시되는 것을 확인할 수 있습니다.

- 프로필 이미지 변경
assets/img 경로의 progile.jpg 파일을 원하는 파일로 변경하면 됩니다.

- 화면에 표시되는 기본적인 내용은 index.html 을 변경하시면 됩니다.
html, css, javascript 관련 기본 문법은 아래 사이트를 참고하세요
- html : https://www.w3schools.com/html/default.asp
- css : https://www.w3schools.com/css/default.asp
- javascript : https://www.w3schools.com/js/default.asp
https://yawnsdzai.github.io/resume/#portfolio
Resume - Start Bootstrap Theme
Interests Apart from being a web developer, I enjoy most of my time being outdoors. In the winter, I am an avid skier and novice ice climber. During the warmer months here in Colorado, I enjoy mountain biking, free climbing, and kayaking. When forced indoo
yawnsdzai.github.io
끝~
