| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- pytorch
- webserving
- Kaggle
- DASH
- 딥러닝
- KNN
- 예제소스
- ml 웹서빙
- fastapi
- QGIS설치
- 머신러닝
- streamlit
- dl
- qgis
- gradio
- 공간시각화
- K최근접이웃
- 3유형
- 공간분석
- CUDA
- Ai
- GPU
- 1유형
- 인공지능
- 캐글
- 성능
- 빅데이터분석기사
- 실기
- ㅂ
- 2유형
- Today
- Total
에코프로.AI
[Python 모델 서빙] DJango - 써보기(Visual Studio Code에서 Django 튜토리얼-1) 본문
[Python 모델 서빙] DJango - 써보기(Visual Studio Code에서 Django 튜토리얼-1)
AI_HitchHiker 2024. 12. 19. 11:01
Django는 빠르고 안전하며 확장 가능한 웹 개발을 위해 설계된 고급 Python 프레임워크입니다. Django에는 URL 라우팅, 페이지 템플릿 및 데이터 작업에 대한 풍부한 지원이 포함되어 있습니다.
이 Django 튜토리얼에서는 공통 기본 템플릿을 사용하는 세 페이지로 구성된 간단한 Django 앱을 만듭니다.
필수조건
이 Flask 튜토리얼을 성공적으로 완료하려면 다음을 수행해야 합니다( 일반 Python 튜토리얼 과 동일한 단계 ).
- Python 확장 프로그램을 설치합니다 .
- Python 3 버전을 설치하세요(이 튜토리얼은 이 버전을 위해 작성되었습니다). 옵션은 다음과 같습니다.
- (모든 운영 체제) python.org 에서 다운로드하세요 . 일반적으로 페이지에 먼저 나타나는 다운로드 버튼을 사용하세요.
- (Linux) 기본 제공 Python 3 설치는 잘 작동하지만 다른 Python 패키지를 설치하려면 sudo apt install python3-pip터미널에서 실행해야 합니다.
- (macOS) .을 사용하여 macOS에 Homebrew를brew install python3 통해 설치합니다 .
- (모든 운영체제) Anaconda 에서 다운로드 (데이터 과학 목적)
※ 파이썬 설치 시 무조건 path를 설정하는 체크박스 체크 후, 설치하도록 함. 이거 안한 경우, 삭제하고 재 설치
Windows에서 Python 인터프리터의 위치가 PATH 환경 변수에 포함되어 있는지 확인하세요. path명령 프롬프트에서 실행하여 위치를 확인할 수 있습니다. Python 인터프리터의 폴더가 포함되어 있지 않으면 Windows 설정을 열고 "environment"를 검색하고 Edit environment variables for your account를 선택한 다음 Path 변수를 편집하여 해당 폴더를 포함합니다.
Django 튜토리얼을 위한 프로젝트 환경 만들기
이 섹션에서는 Django가 설치된 가상 환경을 만듭니다. 가상 환경을 사용하면 Django를 글로벌 Python 환경에 설치하는 것을 피할 수 있으며 애플리케이션에서 사용되는 라이브러리를 정확하게 제어할 수 있습니다.
- 파일 시스템에서 이 튜토리얼을 위한 폴더를 만듭니다(예: hello_django)

- 1에서 생성한 hello_django 경로 로 이동하여, 해당 폴더에서 다음 명령을 사용하여(컴퓨터에 맞는 명령) 현재 인터프리터에 따라 이름이 지정된 가상 환경을 만듭니다 .
# hello_django 경로로 이동
cd hello_django
# .venv 가상환경 생성
python3 -m venv .venv
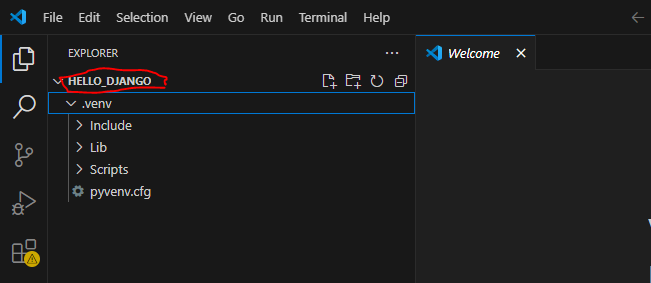
3. 생성한 hello_django 폴더를 열어줍니다.
- .venv 가상환경 폴더가 생성된 것을 확인할 수 있습니다.

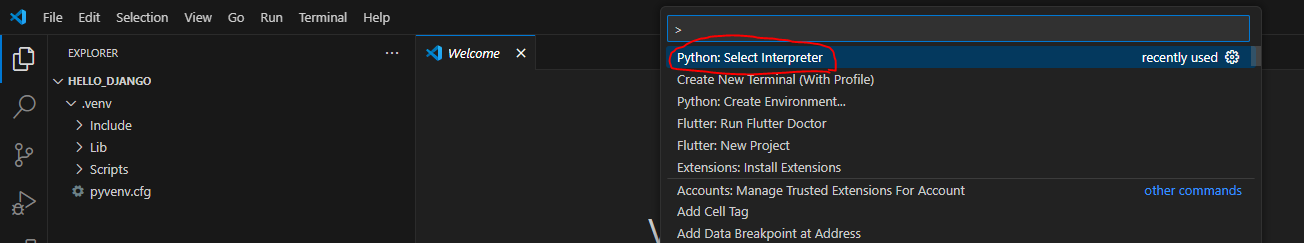
4. VS Code에서 명령 팔레트를 엽니다( 보기 > 명령 팔레트 또는 ( Ctrl+Shift+P )).
그런 다음 Python: Select Interpreter 명령을 선택합니다.

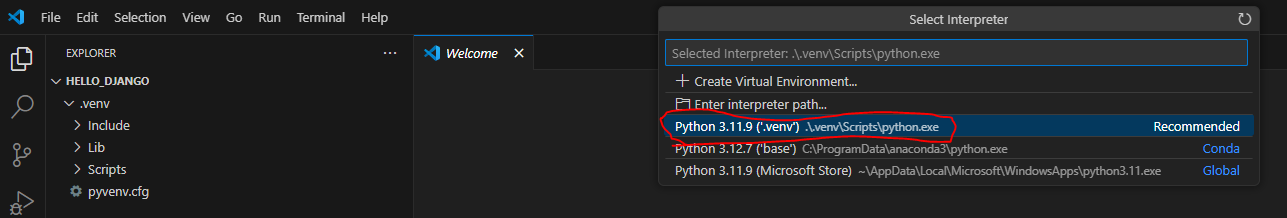
5. 이 명령은 VS Code가 자동으로 찾을 수 있는 사용 가능한 인터프리터 목록을 제공합니다(목록은 다를 수 있습니다. 원하는 인터프리터가 보이지 않으면 Python 환경 구성 참조 ). 목록에서 프로젝트 폴더에서 생성한 ./.venv 로 시작하는 가상 환경을 선택합니다

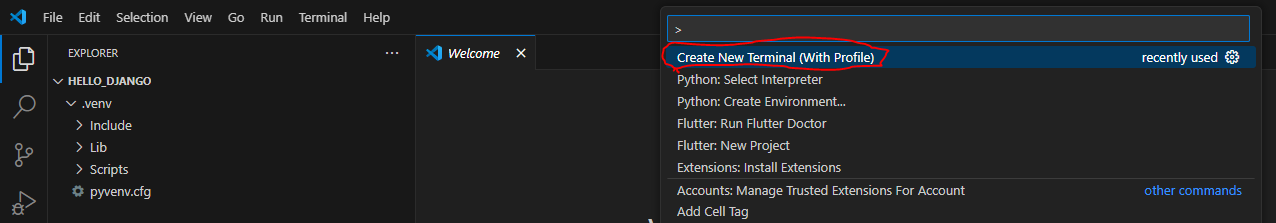
6.VS Code에서 명령 팔레트를 엽니다( 보기 > 명령 팔레트 또는 ( Ctrl+Shift+P )).
그런 다음 Create New Terminal (With Profile) 명령을 선택합니다.

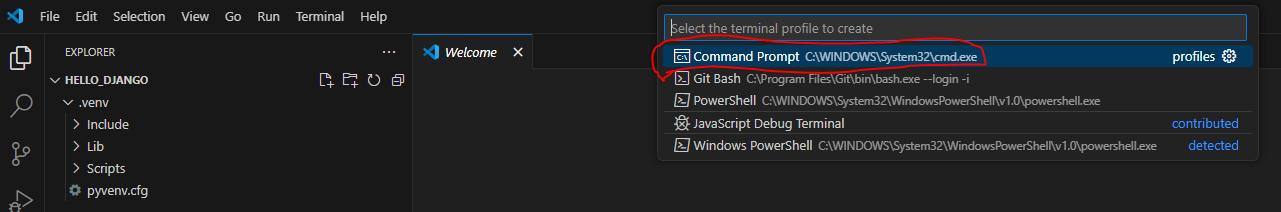
7. 'Command Prompt' 를 선택합니다.

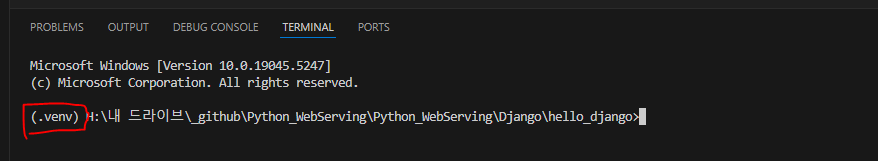
8. 아래와 같이 하단에 새로운 터미널창이 표시되며, 'venv 가상환경이 활성화 된것을 확인할 수 있습니다.

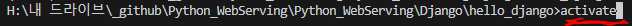
터미널에서 아래의 명령으로 가상환경 설정/해제를 할 수 있습니다.
가상환경 설정
activate
가상환경 해제
deactivate
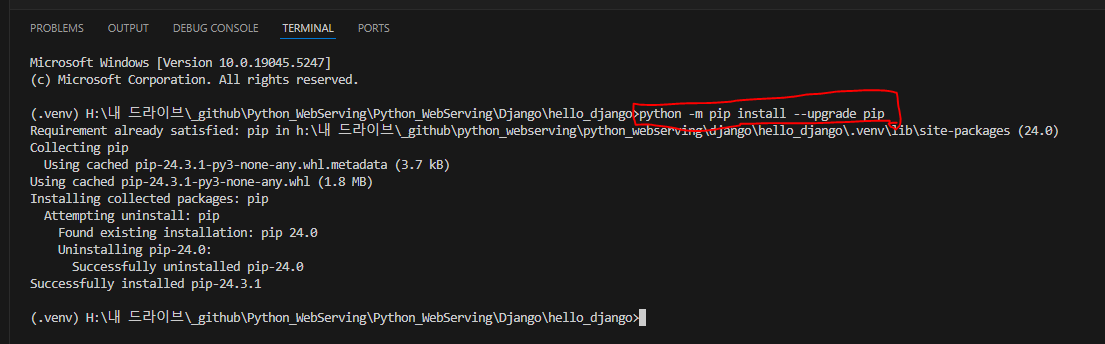
9. VS Code 터미널에서 다음 명령을 실행하여 가상 환경에서 pip를 업데이트합니다.
python -m pip install --upgrade pip
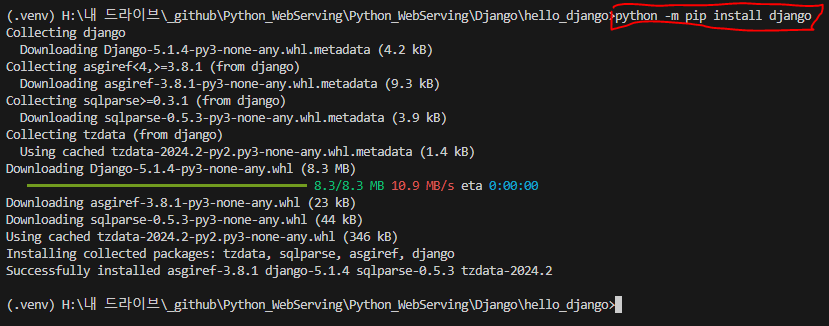
10. VS Code 터미널에서 다음 명령을 실행하여 가상 환경에 Django를 설치합니다.
- 설치되는 데, 시간이 수분 소요됩니다!
python -m pip install django
최소한의 Django 앱을 만들고 실행하세요
Django 용어로 "Django 프로젝트"는 여러 사이트 수준 구성 파일과 웹 호스트에 배포하여 전체 웹 애플리케이션을 만드는 하나 이상의 "앱"으로 구성됩니다. Django 프로젝트는 여러 앱을 포함할 수 있으며, 각 앱은 일반적으로 프로젝트에서 독립적인 기능을 가지고 있으며, 동일한 앱이 여러 Django 프로젝트에 있을 수 있습니다. 앱은 Django가 기대하는 특정 규칙을 따르는 Python 패키지일 뿐입니다.
그러면 최소한의 Django 앱을 만들려면 먼저 앱의 컨테이너 역할을 할 Django 프로젝트를 만든 다음 앱 자체를 만들어야 합니다. 두 가지 목적을 위해 Django 패키지를 설치할 때 설치되는 Django 관리 유틸리티인 django-admin 을 사용합니다.
Django 프로젝트 생성
1. 가상 환경이 활성화된 VS Code 터미널에서 다음 명령을 실행합니다.
- 설치되는 데, 시간이 수분 소요됩니다!
django-admin startproject web_project .

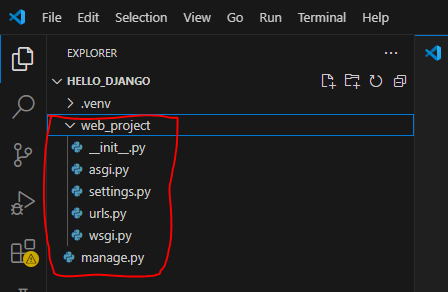
이 명령은 ( . 끝에 startproject를 사용하여) 현재 폴더가 프로젝트 폴더라고 가정 하고 해당 폴더 내에 다음을 생성합니다..
- manage.py: 프로젝트에 대한 Django 명령줄 관리 유틸리티입니다. python manage.py <command> [options] 을사용하여 프로젝트에 대한 관리 명령을 실행합니다
- web_project다음 파일이 포함된 하위 폴더 :
- __init__.py: 이 폴더가 Python 패키지임을 Python에 알려주는 빈 파일입니다.
- asgi.py: ASGI 호환 웹 서버가 프로젝트를 제공하기 위한 진입점입니다 . 일반적으로 이 파일은 프로덕션 웹 서버에 대한 후크를 제공하므로 그대로 둡니다.
- settings.py: 웹앱을 개발하는 동안 수정할 수 있는 Django 프로젝트에 대한 설정이 포함되어 있습니다.
- urls.py: Django 프로젝트의 목차를 담고 있으며, 개발 과정에서 수정할 수도 있습니다.
- wsgi.py: WSGI 호환 웹 서버가 프로젝트를 서비스하기 위한 진입점입니다. 일반적으로 이 파일은 프로덕션 웹 서버에 대한 후크를 제공하므로 그대로 둡니다.
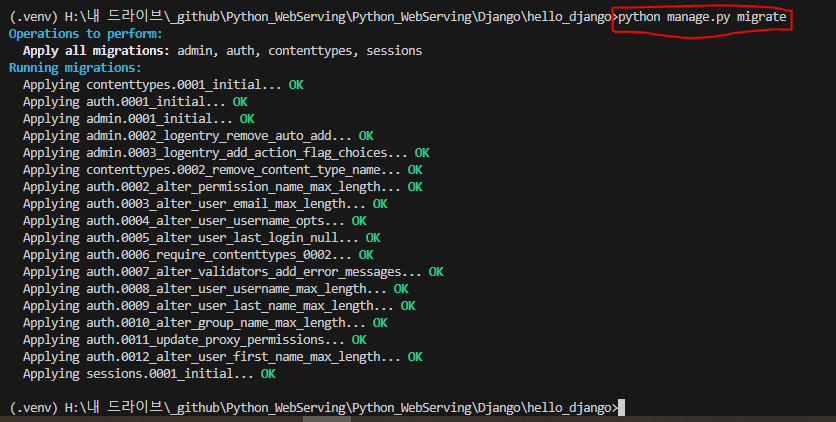
2. 다음 명령을 실행하여 빈 개발 데이터베이스를 만듭니다.
python manage.py migrate
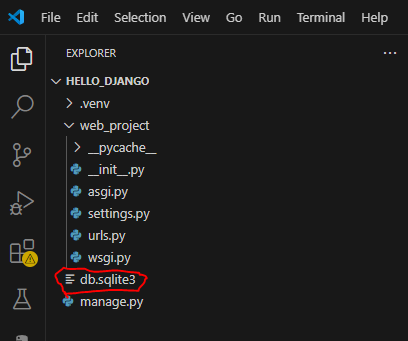
아래와 같이 db.sqlite3 이 생성된 것을 확인할 수 있습니다.

서버를 처음 실행하면 db.sqlite3개발 목적으로 의도된 기본 SQLite 데이터베이스가 파일에 생성되지만, 저용량 웹 앱의 프로덕션에서 사용할 수 있습니다. 데이터베이스에 대한 추가 정보는 데이터베이스 유형 섹션을 참조하세요.
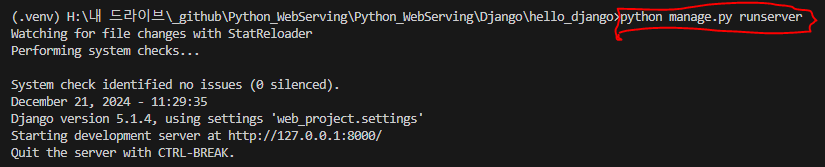
3. Django 프로젝트를 확인하려면 가상 환경이 활성화되었는지 확인한 아래의 명령 을 사용하여 Django의 개발 서버를 시작합니다 서버는 기본 포트 8000에서 실행되고 터미널 창에 다음과 같은 출력이 표시됩니다.
python manage.py runserver
Django의 내장 웹 서버는 로컬 개발 목적으로 만 사용됩니다 . 그러나 웹 호스트에 배포하는 경우 Django는 대신 호스트의 웹 서버를 사용합니다. Django 프로젝트의 wsgi.py및 asgi.py모듈은 프로덕션 서버에 연결하는 작업을 처리합니다.
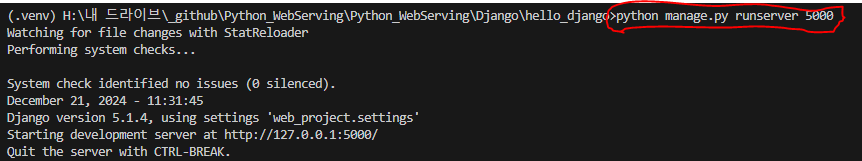
기본 8000이 아닌 다른 포트를 사용하려면 명령줄에 다음과 같이 포트 번호를 지정하세요
python manage.py runserver 5000
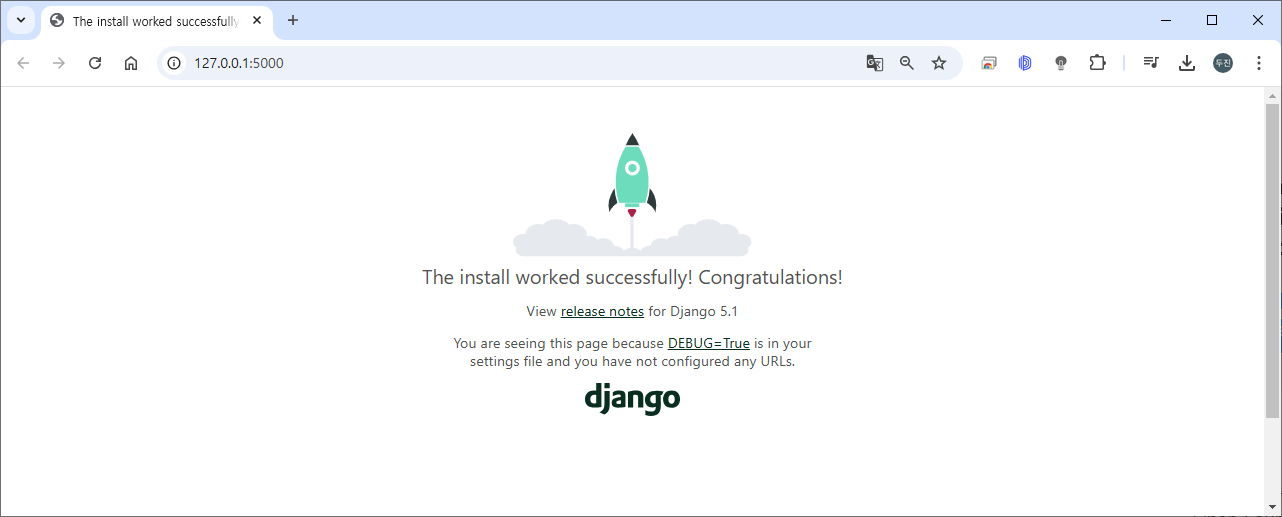
4. " Ctrl+클릭" 하여 터미널 출력 창에서 URL을 클릭하면 기본 http://127.0.0.1:8000/브라우저에서 해당 주소로 열립니다. Django가 올바르게 설치되었고 프로젝트가 유효하다면 아래에 표시된 기본 페이지가 표시됩니다. VS Code 터미널 출력 창에는 서버 로그도 표시됩니다.

5. 완료되면 브라우저 창을 닫고 터미널 출력 창에 표시된 대로 Ctrl+C를 사용하여 VS Code에서 서버를 중지합니다.
[참조자료]
https://code.visualstudio.com/docs/python/tutorial-django
https://www.djangoproject.com
https://docs.djangoproject.com/en/5.1/intro/tutorial01/
https://www.w3schools.com/django/
끝~

'AI Tutorial' 카테고리의 다른 글
| [Hugging Face - 1] Hugging Face 소개 및 기본사용(Feat. pipeline) (0) | 2024.12.23 |
|---|---|
| [Streamlit] PostgreSQL 연동 (0) | 2024.12.23 |
| [Python 모델 서빙] Flask - 써보기(Visual Studio Code의 Flask 튜토리얼 - 1) (0) | 2024.12.16 |
| [Python 모델 서빙] FastApi - 써보기(기본) (1) | 2024.12.15 |
| Visual Studio Code 파이썬(Python) 가상개발환경(venv) 설정 (0) | 2024.12.13 |